超初心者向け!jQueryをRPG風に解説!
2017.07.21
まず最初に謝りたい事があります。
この記事の目的は
「やべぇ!急にjQuery使わないといけなくなった!でも今まで使った事ないし、かといって今から勉強してる時間もない…」
そんな悩める新入社員のために変数やメソッドなどといった知識をひとまず全てすっ飛ばして
とりあえずプラグインを導入できるようになる程度には読めるようになってもらおう!
という事なので、この記事を読んでもメソッドやイベント、jQuery関数などの
jQuery自体の事はほぼ理解できません。
ごめんなさい。。。
あ、で、でも一応使えるようにはなります!多少!
よろしければ最後までお付き合い下さい!
jQueryの導入
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
まずはjQueryを導入しない事には始まらないので、とりあえず何も考えずにこのコードをheadタグ内またはbodyの閉じタグの直前にコピペしてください。
どちらで読み込むかは職場やプロジェクトによって異なる場合があるので、仕事で使う場合は先輩等に確認しておくと良いかもしれません!
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript" src="./パスは適宜変更してください/script.js"></script>
そしてcssファイルを読み込む時同様、jsファイルを作成し先ほどのコードよりも後に読み込みます。
$(function(){
//ここにコードを書いていきますよ
});
あとは作成したjsファイルに何も考えずにこのコードをコピペしてください。
ここにコードを…の部分は決してしまって大丈夫です!
これで準備は整いました!
jQueryの簡単な解説
See the Pen dRxQQM by nk.pecopla (@nk-pecopla) on CodePen.
まずはこちらをご覧ください。
青い箱にカーソルを乗せると下からキャプションがにょきっと出てきます。
今はまだコードを見ても何がなんだかわからないと思いますが、
この記事を読み終わる頃にはこの程度のコードなら軽く理解できるようになっている事をお約束します!
jQueryは簡単にいうと、
「何を」
「いつ」
「どうする」
これらを指示してあげる事で要素に動きをくわえる事ができるんですね。
ここでいう要素とは、htmlのdivであったり、cssでいうとcolorだったり…。
実際にやってみた方がイメージがつきやすいと思うので、まずは「何を」と「どうする」について見ていきましょう!
「箱を」「赤くする」
See the Pen 箱を赤くする by nk.pecopla (@nk-pecopla) on CodePen.
こちらのサンプルをご覧ください
divで箱を3つ作りました。
cssを見てもらえばわかりますが、全てbackgroundがblueです。
しかし1つの箱だけどうやらbackgroundがredのようです。
これはjQueryでそのような指定をしているからなんです!
それくらいcssでやればいいじゃんなんて野暮な事は言わないでください。。。
私も最初勉強した時思いました。
$('.red').css('background', 'red')
気を取り直してjQueryのコードを見てみましょう!
最初に見た時は「うわ!$マークとかカッコとかカンマとか意味わかんない!」と思われるかもしれません。
しかしパーツごとに見てみると実は大した事やってないんですね。
こんな形が出てきたらRPGでいうところの対象(キャラ)と思ってください!
例えば
勇者 が 攻撃する
魔法使い が 防御する
闘士 を 回復する
など、「誰が」や「何を」といった事をあらわす時に$(‘hoge’)こんな形が使われます。
じゃあその後の .css(‘background’, ‘red’) って?となりますよね。
これはいわばコマンドです。
先ほどの例でいうと、
勇者 が 攻撃する
魔法使い が 防御する
闘士 を 回復する
こっちの部分になります!
では.css()を詳しく見ていきましょう。
$('hoge').css()
このままでは、言うなればまだ魔法コマンドを選んだ段階です。
RPGでもそうだと思うのですが、
魔法 → 炎魔法 → 敵A
など、魔法の中のどの技を、誰に対してというような指定をしてあげないと、
いつまで経っても行動できませんよね。
$('hoge').css('background', 'red')
しかしこのように記述してあげると、
.css()コマンド → background → redにする
という指定がしっかりできているので、無事ターンが進みます!
また、コマンドは .hoge().fuga() のようにつなげてコンボにすることができます!
ここまで読んでくれた方は、
「.hoge() みたいに、.(ドット)ホニャララは「どうする」を表すんだね!」と思うかもしれませんが、実はそれは違います。
$('hoge').on('click');
$('hoge').animate(bottom:0);
前者はいつ、後者はどうするをあらわします。
私の中で明確な見分け方というか、誰もが理解できる言い方が確立できていないのですが、
書いてある事を見ればだいたい内容が想像できますし、正直慣れます!
もしかしたら今後jQueryを本格的に勉強するかもしれないあなたへ
今回とっつきやすいようRPG風に解説するため、コマンドという言い方をしましたが、
これは「メソッド」といいます。
またコンボは「メソッドチェーン」といいます。
「箱に」「カーソルをあてたら」「赤くする」
今回は青い箱が3つあり、カーソルを当てたら赤くなるようにしたいと思います。
どのように書いたら良いか、一度一緒に考えてみましょう!
See the Pen 箱を赤くしたい by nk.pecopla (@nk-pecopla) on CodePen.
「div要素に」「カーソルを当てたら」「backgroundを赤くする」なので、
素直に考えたらこうなるかと思います。
$('div').on('mouseover', function(){
$('div').css('background', 'red')
});
おいおい!さっきとだいぶ書き方が違うじゃないか!
と思われそうですがこちらもパーツごとに見たら大した事は書いてません!
まず一番上は、divにonした時、具体的には「mouseover」した時に、というように解読してください。
日本語に直すとしたら、divにマウスカーソルが乗った時、あたりですかね。
じゃあその後のfunction()って?!となりますよね。
functionというのは独立したコマンドのようなものなのですが…
今はとりあえず何か処理を行う時に書く、という風に覚えてください!
例えば…
僧侶は 仲間が攻撃を受けたら ”function“ 回復魔法を使う
こうして見るとかなり浮きますが…要するにそういう事です。
だいたいタイミングを指定して実行する処理はfunctionを使うと覚えておけば大丈夫です多分!
ちなみにfunctionは
function(){
//ここに処理を書きます
}
このように書くので()や{}を忘れないであげてくださいね!
$('div').on('mouseover', function(){
$('div').css('background', 'red')
});
それではfunctionの中を見てみましょう。
日本語で考えると、
divにマウスカーソルが乗った時 function
divに対してcssコマンドを実行(具体的にはbackgroundをredにする)
おお!なんかいい感じじゃないですか!?
ではここで一度動かしてみましょう!
See the Pen 箱を赤くしたい by nk.pecopla (@nk-pecopla) on CodePen.
・・・。
わかる、わかりますよ。
確かに赤くなりました。
でもなんか思ってたのと違う。
そういう事ですよね。
それでは一緒に原因を考えてみましょう。
失敗した原因は?
失敗したというか、プログラム自体は失敗していないんですよね。
ただ、今回私たちがしてほしかった処理と違う方向に動いてしまっただけなんです。
なぜでしょうか?一度コードを見返してみましょう。
$('div').on('mouseover', function(){
$('div').css('background', 'red')
});
おわかりでしょうか?
.css()で背景を赤くする指定をしている対象が、「div」になっているんですね。
プログラムは、その時その時の人間の考えに合わせて処理を調整してくれません。
では今回、私たちがしてほしい処理はなんでしょうか?
そう、「マウスカーソルがのったそのdivが赤くなってほしい」!
そういう事ですよね!
そういう時にぴったりの記述があります!
$('div').on('mouseover', function(){
$(this).css('background', 'red')
});
.css()で背景を赤くする対象が、thisになっています。
直訳すると「これ」。わかりやすい!
ではこちらのコードでリベンジしてみましょう!
See the Pen EXqBoJ by nk.pecopla (@nk-pecopla) on CodePen.
うまくいきました!やったー!
「箱に」「カーソルを当てている時だけ」「赤くする」
しかし、こんな不可逆的な動きで果たして良いのでしょうか…。
ここまで理解してきてくれたあなたはきっと思ってくれるはず。
「マウスカーソルを当てている箱だけ赤くしたい」と…!
思ってなくても解説します!
見ていきましょう!
See the Pen yXmdjq by nk.pecopla (@nk-pecopla) on CodePen.
今回は、いきなり思ったような動きになっているかと思います。
jQueryのコードをご覧ください。どこか違和感のあるところはありませんか?
$('div').on('mouseover', function(){
$(this).css('background', 'red')
})
実は3行目のカッコのうしろ、;(セミコロン)がないんです!
あれ?なんか今まで1個のコマンドが終わったら;つけてなかったっけ?
となりませんか?あ、なりませんか…。
なった方のために解説します!
覚えているでしょうか、コマンドはコンボにできると言ったことを…
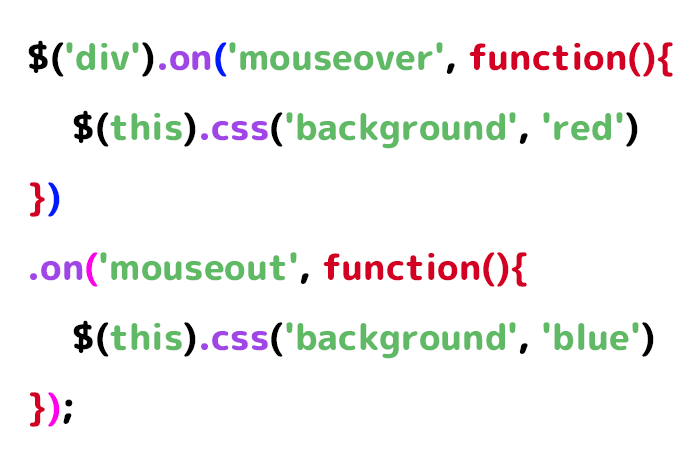
これは画像で見た方がわかりやすいかもしれません!
一番上の.onの後のカッコ、青くなっているのがわかりますか?
そして3行目に青の閉じカッコがあるのがわかりますか?
つまり、この青のカッコ同士が一つの塊なんですね!
同じように、2つめの.onのカッコはピンクですが、これもピンクのカッコ同士が一つの塊です!
わかりやすいように改行を挟んでいるので最初は混乱するかもしれませんが、つまりは
$(‘div’).on('mouseover'の処理).fuga('mouseout'の処理)
1行で書くとしたら、こういう事なんです!
「箱に」「カーソルを乗せたら」「下からにょきっとキャプションが出てくる」
See the Pen dRxQQM by nk.pecopla (@nk-pecopla) on CodePen.
覚えているでしょうか?
これ、最初に見ていただいたデモなんです!
どうですか?なんとなくコードを見ただけで、「ははーん、こういう事だな」って予想できるようになっていませんか?
なんと今までの知識があれば、これが作れます!
cssを調整すればよくブログとかで見る「アイキャッチ画像にカーソルを乗せたらタイトルと本文がにょきっと出てくるやつ」に使えそうです!
恐らくもう画像なんかなくても、十分読み解けるくらいにはjQueryにも慣れたかと思います。
改めてコードをご覧ください。
$('div').on('mouseover', function(){
$(this).children('span').stop(true).animate({
top: '50%'
},'linear');
})
すごいコンボ使っちゃってますね!
見慣れないものもあるかと思いますが、要するにやってる事って
topの値を変えているだけなんですよね。
それではコマンドを1つずつ見ていきましょう!
.children()って?
先ほど、やっている事はtopの値を変えているだけと言いました。
ではその対象はなんでしょうか?
$('div').on('mouseover', function(){
$(this).children('span').stop(true).animate({
top: '50%'
$(this)とあるので、div?と思うかもしれませんが、その後の.children(‘span’)にご注目ください。
最初から順に読んでいくと、
divにマウスカーソルが乗った時に、“function”
thisのchildren(子要素)であるspanに、stopを有効にして(後述)、animateさせる
どのように→top: ‘50%’
こういう風に読み解けますね。
$(this)を$(‘span’)に置き換えると、全てのspanが一斉に動いてしまいます。
なので、$(this)の子要素であるspanを指定したい時に
$(this).children('span').stop(true).animate({
このような記述をします。
.stop()って?
.stop()ですが、これは今までのコマンドと少し考え方が異なります。
このコマンドはいわゆる状態変化スキルのようなものです!
例えば攻撃力や素早さなどのステータスを上昇させたり、
特定の状態異常に対する耐性を上昇させたりするような感じですね。
強化スキルではないので処理が早くなったりするとかはないのですが、
状態が変化すると覚えてもらえればとりあえず大丈夫だと思います!
それでは改めて見てみましょう。
$(this).children('span').stop(true).animate({
stopというコマンド(状態)がtrueになっており、つまり有効という意味です。
それはわかったけど、じゃあstopってなあに?と思いますよね。
一度話に出てきたのですが、プログラムは人間の都合を汲み取って処理を調整してくれません。
「マウスカーソルが乗った時」と指定されたら、「マウスカーソルが乗った回数」だけ処理を実行します。
See the Pen 下からキャプションその2 by nk.pecopla (@nk-pecopla) on CodePen.
.stop()の記述を外したデモを用意してみました。
試しに高速でマウスを乗せたり外したりしてみてください。
しばらくシャシャシャッ!と乗せたり外したりしたあとに、カーソルを乗せずに見守っていると、
ニョキ…ニョキ…ニョキ…とキャプションが何度か出てきてしまいませんか?
これは、実はプログラムを忠実に実行しているだけなんですね。
マウスカーソルが乗った時に処理を実行 イコール マウスカーソルが乗った回数だけ処理を実行
と、プログラムは解釈するので…
しかし今回はそういう事をしてほしいわけではないので、.stop()を使いました!
.stop(true)
日本語訳をするとしたら、処理を中止するコマンドを有効化する、あたりですかね?
ちなみに無効化はfalseと書きます。
改めて最初のデモを見てみましょう!
See the Pen dRxQQM by nk.pecopla (@nk-pecopla) on CodePen.
高速でマウスを乗せたり外したりしても、かまわず処理を続けるといった事がないと思います!
まとめ
いかがでしたか?
今回の記事は私が急遽jQueryを使わなければいけなくなった時、
「関数とかメソッドとか引数とかを順番に勉強してる時間なんてないよー!
とりあえず書けるようになれればそれでいいんだよー!」
と思い、そういった講座や解説サイトを探しまくった事があったので書きました。
その時はそんな都合の良いサイトを見つけることができず、しかも
「メソッドって何?イベントって何?変数と関数って何が違うの?」
など問題が次から次へと積もっていくばかり…
なので今回はとっつきやすいようにRPG風に解説してみました!
それでもjQueryの基礎や読み方自体はだいぶ染み付いたと思うので、
今後さらにjQueryの理解を深めたいと思って勉強した時もスムーズに理解できると思います!
変数やif文を使えるようになれば、今よりさらに複雑な指示をできるようになりますよ。
私もまだまだ覚える事がたくさんあるので、一緒に頑張りましょう!
関連